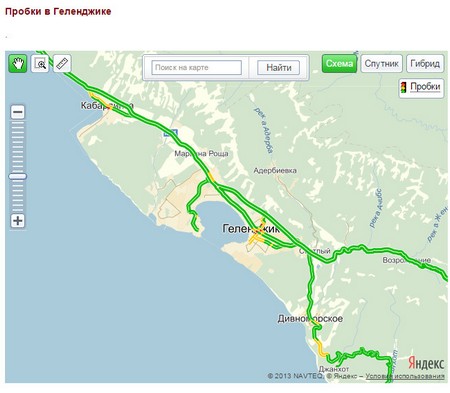
Как-то понадобилось мне поставить карту Яндекс.Пробки на сайт (вот СЮДА). Скажу сразу, пришлось порыться в Интернете, пока не разобралась со всеми нюансами. Ну а так как сайт я делала на бесплатно теме и сама в html и прочих кодах не очень разбираюсь, то пришлось действовать «по наитию».
Но зато теперь я могу поделиться с Вами очень простой инструкцией по установке карты Яндекс.Пробки для сайта.
Яндекс.Пробки для сайта: инструкция по установке
Ставила я карту Яндекс.Пробки для сайта в новую запись (новый пост). Так что объяснять буду для этой ситуации и Wordpress.
Итак, если Вы хоть раз в жизни ставили на сайт на WordPress видео из Ю-Туб или нечто подобное, то проблем у Вас не будет.
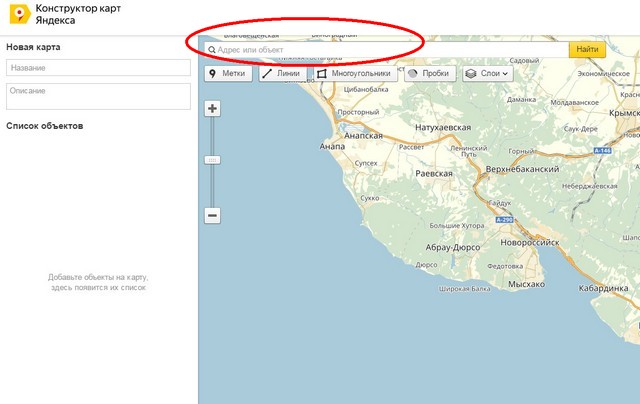
Прежде всего следует перейти на сайт https://yandex.ru/map-constructor/.
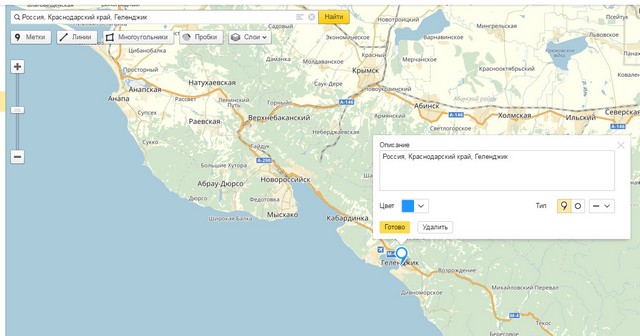
В верхнюю строчку поисковика на карте забиваем город, который нас интересует. У меня это будет Геленджик. Выбираем из предложенных картой вариантов полное наименование нужного города и нажимаем найти:
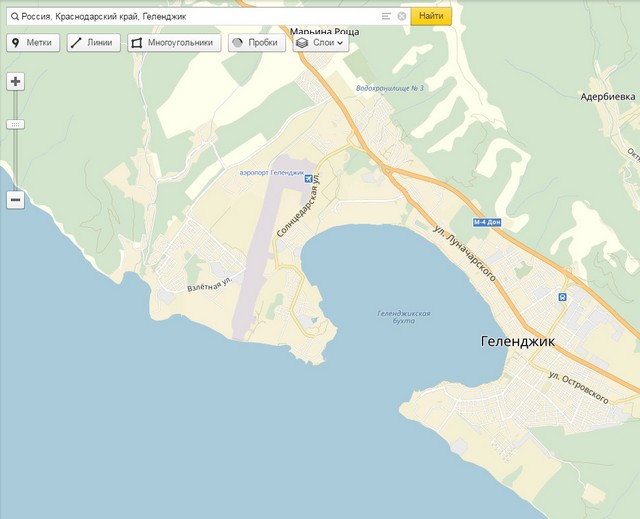
С помощью плюсика увеличиваем карту в нужном месте. Если метка города нам не нужна, убираем ее, кликнув по ней левой кнопкой мыши и нажав «Удалить»:
Теперь остается только нажать на надпись «Пробки», чтобы они появились на карте:
Ну а сейчас самое время заполнить левый столбец нашей карты и нажать потом «Сохранить и продолжить»:
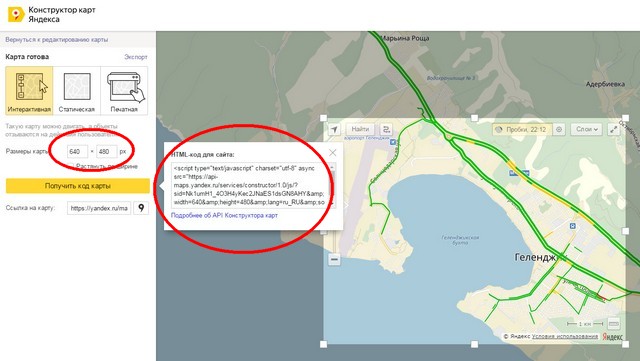
Самое последние действие — меняем размер карты, если это необходимо, и сдвигаем нашу карту в появившуюся «рамочку» — именно так ее будут видеть посетители вашего сайта. Затем нажимаем «Получить код карты» и копируем его к себе на сайт. Ставить его на сайт надо также, как вы ставили на сайт видео из Ю-Туб:
Приятной вам работы!